Bootstrap mega menu
Bootstrap doesn't come with megamenu by default.
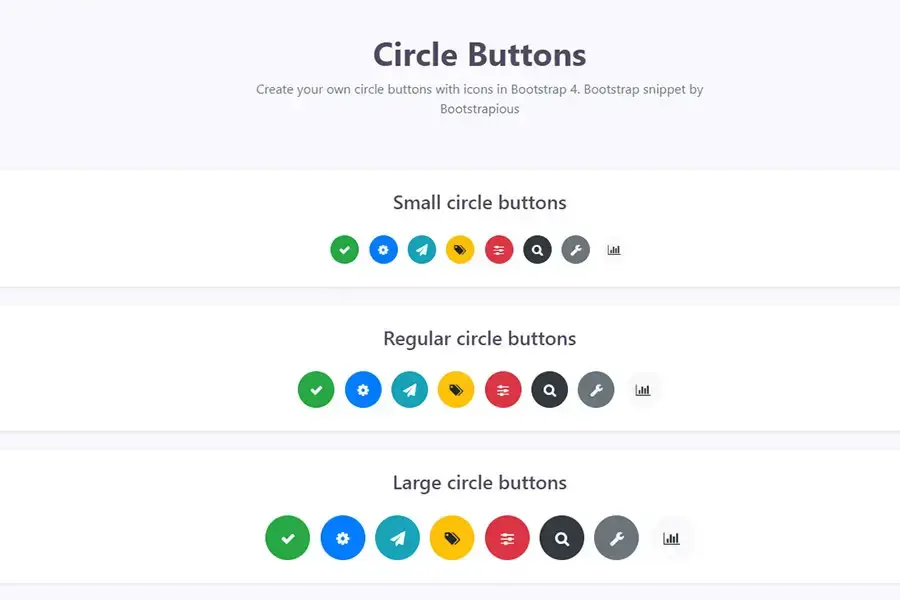
In today's snippet tutorial, I'll show you how to create your own circle buttons with icons in Bootstrap 4 or 5.
We'll create:
-
8+ color variants of circular buttons
-
3 sizes for the circular buttons
-
we will use Font Awesome icons, but you can use also text content if you'd like.
Alright. Let's do it.
Explanation of the code
The snippet is a simple way to build an HTML and CSS menu for your website. It's easy to customize, you can change the color of the menu items, and much more.
Here's how it works:
- Use the default Bootstrap's dropdown menu to hold your mega menu.
- Set the
.dropdownposition to static instead of absolute. - We use the class
.megamenuto hold this static position. - Use Bootstrap grid's columns to lay out your megamenu's content.
- You can also use an image background, as we do in our snippet, for one of the mega menu columns.
What is megamenu?
Megamenu is a large menu. It can be used to organize a lot of links, categories, or other content into a single structure.
When designing mega menus, you can use the same principles as you would for smaller menus.
However, you may want to consider the following:
- Organize content into logical groups.
- Make it easy to scan and understand the information hierarchy.
- Provide enough space for each item so that users don't have to scroll horizontally to see all of them at once (unless this is necessary for usability).
- Use labels that are short but descriptive enough to convey their meaning quickly (for example, "Products" instead of "Product").
If you liked this snippet, you might also enjoy exploring Bootstrap table with a fixed header or Bootstrap vertical menu .