Bootstrap About Us Page
About us pages are an important part of any website. They provide a space for your visitors to learn more about who you are and what you do.
Learn how to create a minimal about us page using the Bootstrap front-end framework in my today's snippet tutorial.
This is a great template for anyone who wants to add an about page to their website but doesn’t want to spend too much time on it.
Our About Us Page will contain:
-
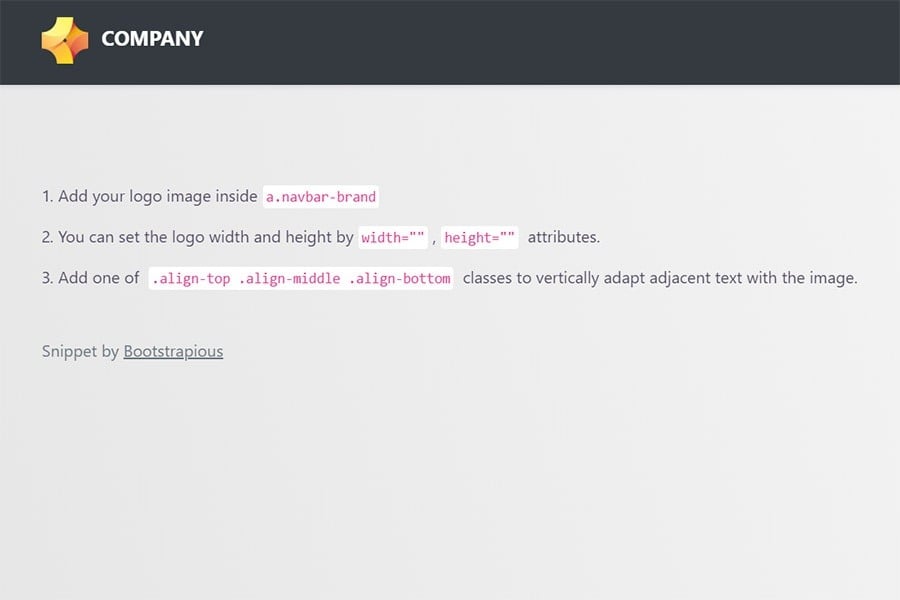
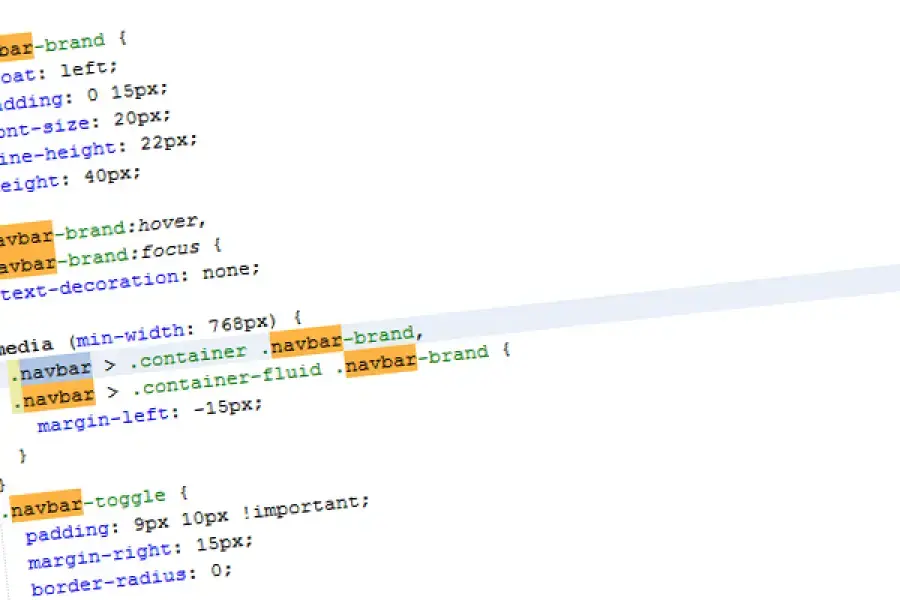
Navbar
-
Hero section with introductory text
-
Image and text sections where you can present your personal or company milestones, visions, etc.
-
Team section with cards for each of the team members
The code is well documented and easy to understand for beginners and more experienced developers alike.
It's also very easy to customize and tweak according to your needs.
Why is the About Us Page Important?
The About Us page is an important part of your website. It’s not just about you, it’s about your business too! It is the first one to be noticed by your visitors.
Many web designers consider creating an About Us page a challenge because there are so many things that need to be included in it.
You need to share information about your team members, their education, experience, and other details such as location and contact information.
There are many different ways to design an about us page for your business or personal site. Some people prefer a minimalistic style, and some like more complex designs with animations and videos.
The main idea is to create a unique design that will match your brand image and give an interesting experience to users who visit your site.
What should a good About Us page contain?
A good About Us page should contain the following information:
- Company history — How long have you been in business? Where did you start? If you're a startup, it's especially important to share your company story.
- What do you do? — What makes your company unique? What are its core products or services? This section should include a brief description of what your company does and how it benefits customers.
- Company culture — What makes working at your company unique? Is there an open office layout, or is everyone in their own office? Is there free food and snacks, or do employees have access to free gym memberships? Who are some prominent members of your team and what are their roles at the company?
- Employee perks — Do employees get paid time off for volunteering? Is there a tuition reimbursement program for employees who want to further their education? Are there other benefits that make working at your company desirable?
- Contact information (phone number, email address) and Social network links (Twitter, Facebook, Google+)
If you liked this snippet, you might also enjoy exploring Bootstrap sticky navbar or Bootstrap image overlay .