Bootstrap image overlay
Admin
·
1 minute read
Recently I needed a transparent image overlay to enhance the text content placed on top of it.
An image overlay is a layer that allows you to overlie content over an existing image. This can be done using various CSS/HTML techniques that are mostly not included in Bootstrap itself.
We will create two types of the overlay.
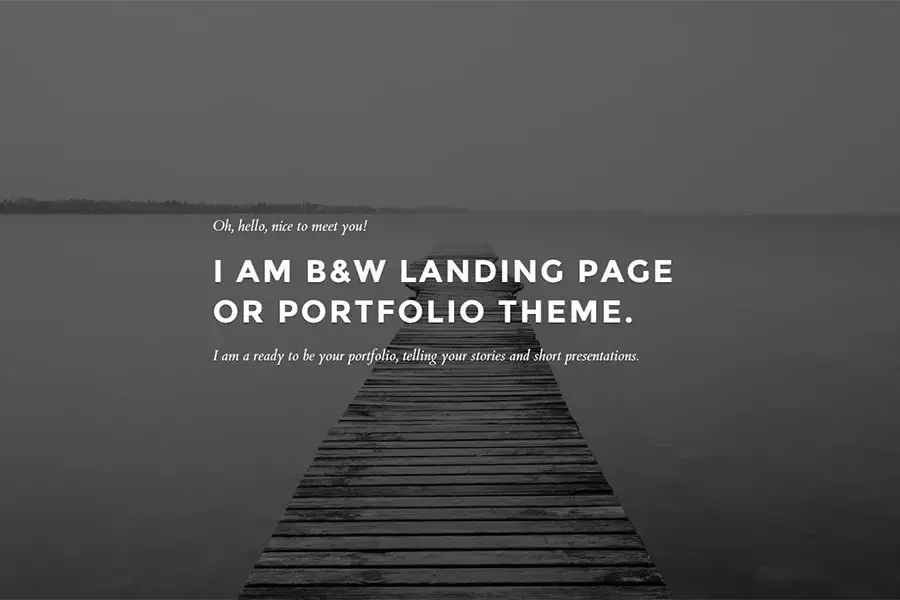
- The first will be a transparent gradient overlay,
- and the second one will be a transparent dark overlay.
Ok, let's do it!
If you liked this snippet, you might also enjoy exploring Bootstrap Shadows or Bootstrap Carousel with Quotes .