8 Chrome DevTools hacks
We all, as developers, love a good hack. Better yet, we love being able to manipulate applications at our leisure. That’s why we’ve put together eight hacks for Chrome Developer Tools that can be a nice addition to your daily web-developer workflow.
What are Chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
DevTools can help you edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster.
To open the Chrome Dev Tools, use Ctrl + Shift + i (Cmd + Shift + i on Mac) keyboard shortcut.
Before we get started, I would just like to quickly thank my friends at JotForm for this guest post.
Ok, let's have a look at the first tip.
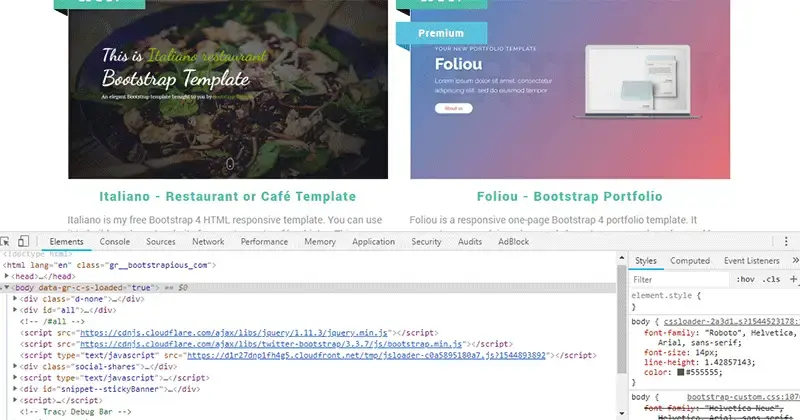
1. Quickly edit an HTML element
- To edit an HTML element swiftly, select the Elements panel
- Choose a DOM element within the Elements panel editor
- double-click on the opening tag, and edit it.

- When you finish your edits, the closing tag updates automatically.

2. Change Developer tools position
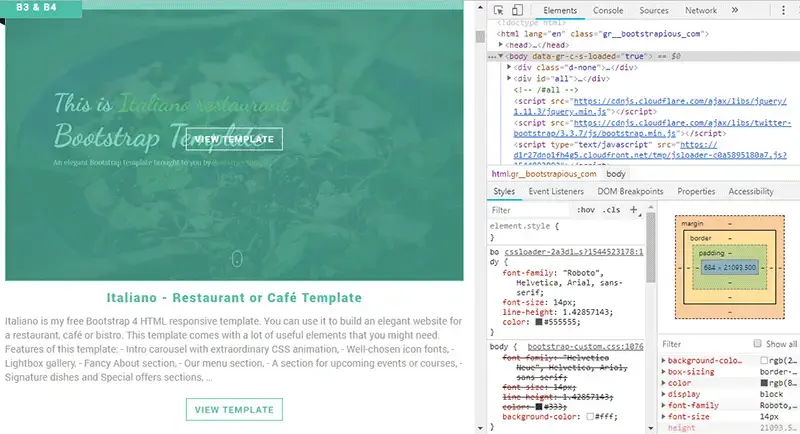
Open Developer tools, open Menu by pressing the three dots icon and choose your Dev tools position
-1.png)
Dev tools on the right

Dev tools on the bottom

TIP: To quickly switch between your last two DevTools positions use Ctrl + Shift +D (CMD + Shift + D on Mac) keyboard shortcut.
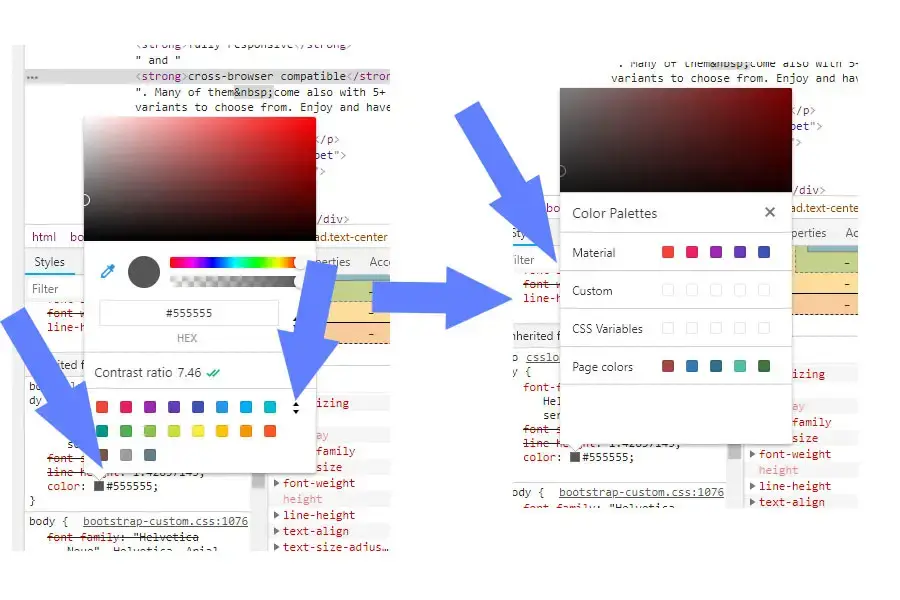
3. Material and custom colour palettes
Click on the switcher icon in front of the hex code, and you can choose from either page colours (this palette is automatically generated from your website) or material design (this palette automatically creates primary colours from the Material Design palette).

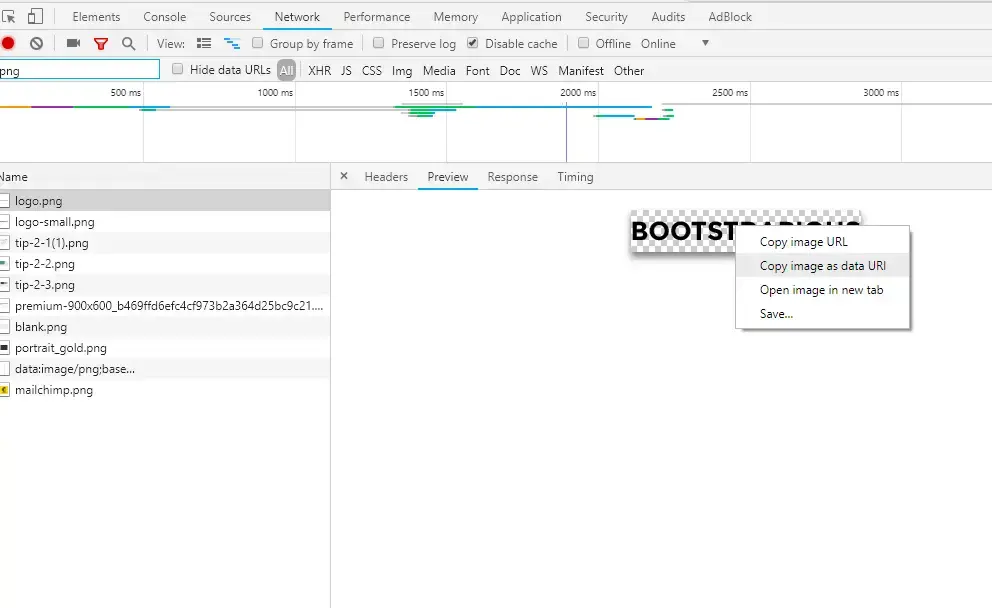
4. Copy image as data URI
For this hack, click the “Network” panel.
Then, select your image within the “Resources” panel, right-click, and copy it as a Data URI (base64 encoded).

5. Column selection by dragging
Get started by selecting the “Sources” panel. Next, choose your file within the “Sources” panel editor. Last, hold “Alt” on your keyboard and drag the mouse accordingly.

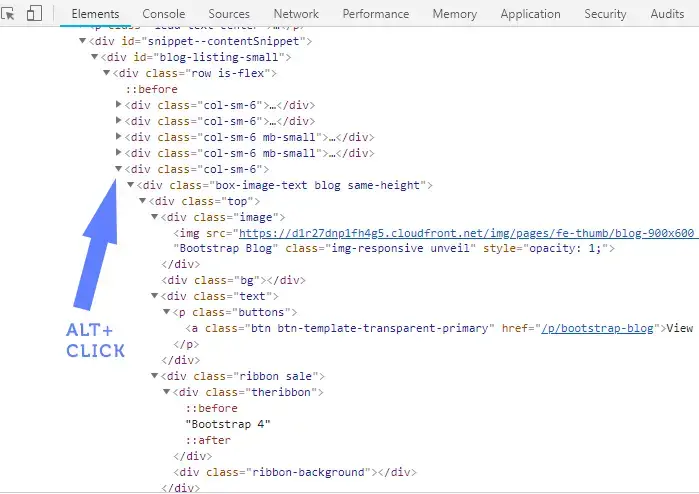
6. Expand all child nodes
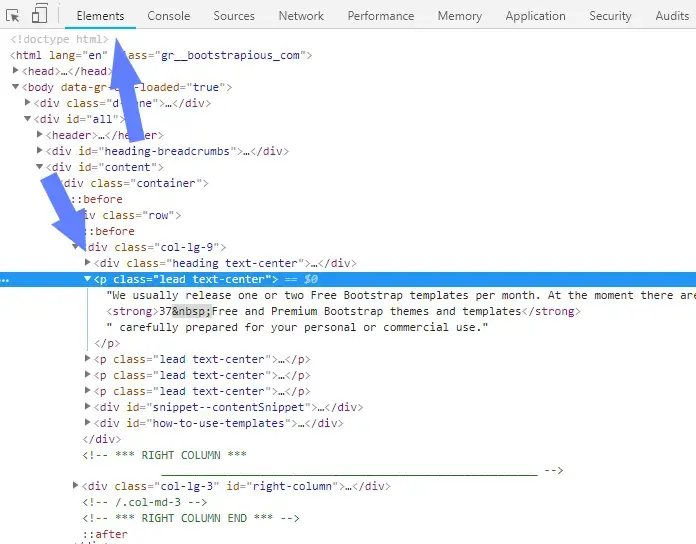
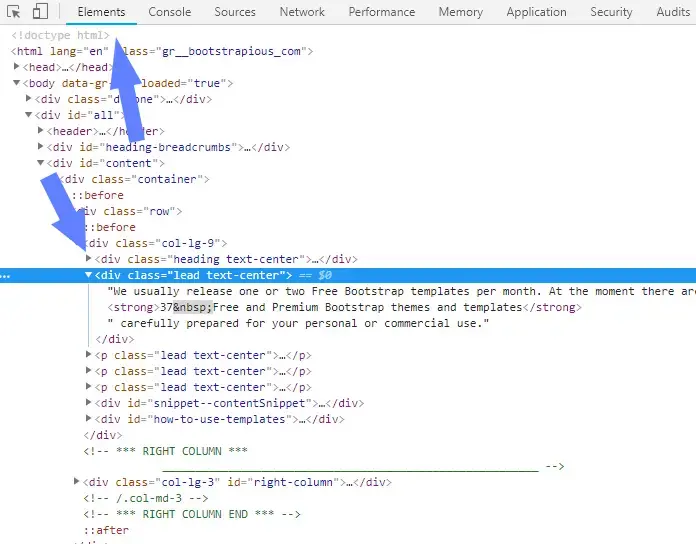
- Select the “Elements” panel.
- Choose a DOM element and Alt + Click the arrow within the Elements Panel editor to expand all child nodes.

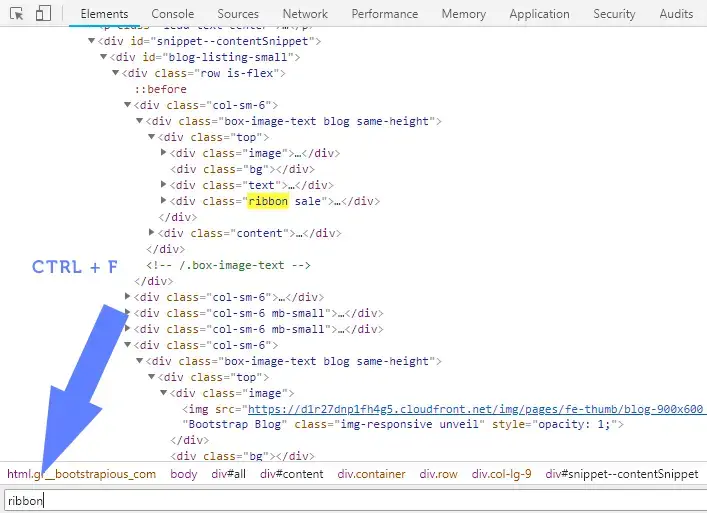
7. DOM Search by CSS Selectors
CMD + F / CTRL + F and enter your class name or id name base search selector.

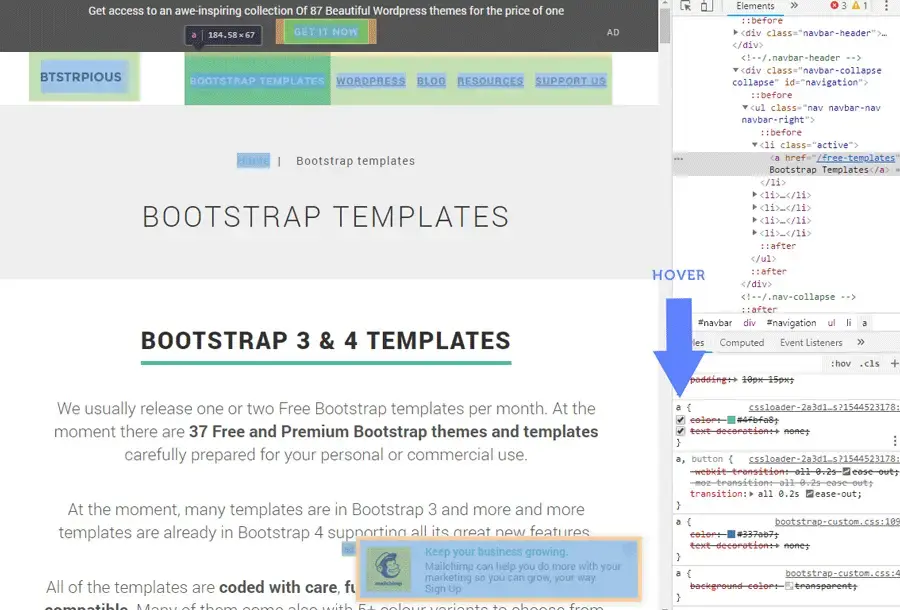
8. Long hover over a CSS selector to reveal the matching elements in the page
Go to the Elements > Styles tab.
Then, when you hover over a CSS selector in DevTools, the matching elements will be highlighted on the page.
Similarly, you can highlight the element also when you hover over a DOM node in the HTML source code in the same tab.

Conclusion
That's all for today. I hope at least some of these tips were useful or new to you and you will use them in your workflow.
This article was brought to you by JotForm.