Best Bootstrap Plugins in 2021
Bootstrap itself is full of useful Javascript components that cover many use cases - be it modal window e.g. for user login, carousel for your homepage, alert messages to show an important message to the visitor.
But sometimes you need more than that, lightbox for your photos, markdown text editor, megamenu for your Bootstrap navbar. This is the time when to look for some of the Bootstrap 3rd party plugins - they are usually built on top of the existing Bootstrap components and extend them in many ways.
I use many of them in my free Bootstrap templates and I have spent some time researching the best plugins you can find now. Today, I would like to present the best of them to you in List of the best Bootstrap plugins in 2019.
I divided the plugins into a few groups:
If you like the article, any shares are greatly appreciated :) If you find or develop a plugin that should not be missed, let me know in the comments. Thanks!
Fuel UX
Fuel UX extends Bootstrap with additional lightweight JavaScript controls for your web applications. It includes checkbox, combo box, date picker, infinite scroll, loader, pillbox, placard, radio, repeater, schedule, search, select list, spinbox, tree and wizard. The complex library is really worth checking out.

Jasny Bootstrap
Jasny Bootstrap is a component package that many of us will find useful. Included are: labeled buttons, off-canvas menu component, fixed-top alerts, input mask for text inputs, file input with image previews, and more.
-1.png)
EkkoLightbox - Lightbox for Bootstrap 3
EkkoLightbox is a lightbox module for Bootstrap that supports images, YouTube videos, and galleries and is built around Bootstrap's Modal plugin. You can style it easily, same as Bootstrap modal, which supports header and footer sections. I use it in my Black and White portfolio theme and working with it was very easy.
-1.png)
Bootstrap Media Lightbox
Bootstrap Media Lightbox is a lightweight and borderless media lightbox extension for bootstrap3. It supports single images, image galleries, videos, and iframes.
-1.png)
Bootstrap Image Gallery
Bootstrap Image Gallery is a touch-enabled, responsive, and customizable image & video gallery. It displays images and videos in the modal dialogue of the Bootstrap framework, features swipe, mouse, and keyboard navigation, transition effects, fullscreen support, and on-demand content loading, and can be extended to display additional content types.
-1.png)
CSS3 Microsoft Modern Buttons
CSS3 Microsoft Modern Buttons help you easily re-create those stylish buttons used by Microsoft on their websites. Nice addition to default Bootstrap buttons.
-1.png)
Social Buttons for Bootstrap
Social Sign-In Buttons made in pure CSS based on Bootstrap and Font Awesome! Really easy to work with, just add one of the prepared classes. You can also use them as share buttons.
-1.png)
Yamm
Yamm is Yet another mega menu for Bootstrap 3.
It uses the standard navbar markup and the fluid grid system classes from Bootstrap. Work for the fixed and responsive layout and has the facility to include (almost) any Bootstrap elements.
I use it e.g. in my Universal Corporate Bootstrap Theme. (Update from 2021: Switched to a custom solution. See Bootstrap megamenu snippet)
-1.png)
Bootstrap Sidebar
A responsive sidebar plugin for Bootstrap 3. If your menus are too big to fit into a horizontal menu bar, or you need to have a responsive sidebar that is compatible with bootstrap, then this is the plugin for you. Check out a tutorial on how to build a Bootstrap sidebar yourself.
-1.png)
Bootstrap hover dropdown
With this Bootstrap plugin, you can open dropdowns only by hovering over them. A nice feature is the possibility to set a timeout.
-1.png)
Tab drop for Bootstrap
Very useful script when your tabs do not fit in a single row. This script takes the not fitting tabs and makes a new drop-down tab. In the dropdown, there are all the tabs that do not fit.
-1.png)
Bootstrap Tree Navigation
BootstrapTreeNav is a javascript plugin for Twitter Bootstrap 3 to help you create tree navigation menus, created and maintained by Morris Singer.
-1.png)
jqBootstrapValidation
jqBootstrapValidation is a jQuery validation plugin for Bootstrap forms. It can validate email, number, min, max, pattern and much more!
-1.png)
Tokenfield for Bootstrap
Tokenfield for Bootstrap is an advanced tagging/tokenizing plugin for jQuery and Twitter Bootstrap with a focus on keyboard and copy-paste support.
-1.png)
Bootstrap Combobox
Easy to implement Bootstrap combo box to enhance user experience with long select elements.
-1.png)
Bootstrap Markdown
Simple Markdown editing tool that works! Bootstrap-Markdown designed to be easily integrated with your bootstrap project. It exposes useful API that allows you to fully hook-in into the plugin
-1.png)
Bootstrap3-WYSIWYG
Bootstrap3-WYSIWYG is a javascript plugin that makes it easy to create simple, beautiful WYSIWYG editors with the help of wysihtml5 and Twitter Bootstrap.
-1.png)
Clockpicker
Clockpicker is a nice clock-style time picker for Bootstrap (or jQuery).
-1.png)
Bootstrap Maxlength
Bootstrap Maxlength a visual feedback indicator for the maxlength attribute. Bootstrap-Maxlength uses a Twitter Bootstrap label to show a visual feedback to the user about the maximum length of the field where the user is inserting text. Uses the HTML5 attribute "maxlength" to work.
-1.png)
Bootstrap Color Palette
Bootstrap Color Palette is a simple colour palette plugin for Bootstrap that lets the user choose from the basic colour palette or the one defined by you.
-1.png)
Bootstrap Colorpicker
Bootstrap Colorpicker is really nice and customizable colour picker plugin for Bootstrap. I really love the interface where you can choose from a complete colour palette, including opacity option.
-1.png)
Date Range Picker
A JavaScript component for choosing date ranges. Designed to work with the Bootstrap CSS framework.
Website
-1.png)
jQuery File Upload
File Upload widget with multiple file selection, drag&drop support and progress bar for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
-1.png)
Dropify
Give a fresh look to your file inputs. This handy plugin gives a beautiful look to your file inputs and gives them additional functionality. You can specify the needed dimensions, maximum file size and display a preview. I really liked it.
-1.png)
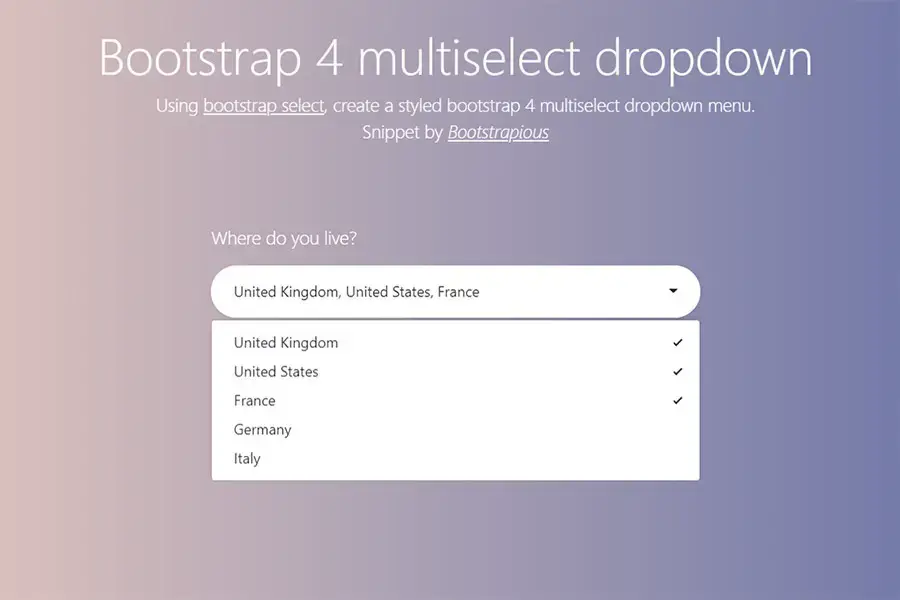
Bootstrap select
Bootstrap-select is a jQuery plugin that utilises Bootstrap's dropdown.js to style and brings additional functionality to normal select boxes.
-1.png)
X-editable
X-editable is in-place editing that works with Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes.
-1.png)
Bootstrap Notifications
If you are not satisfied with Bootstrap alerts, then surely have a look at Bootstrap Notifications. Easy to work with and trigger from jQuery, notifications can fade out and close automatically, etc.
-1.png)
Bootstrap Growl
A pretty simple jQuery plugin that turns standard Bootstrap alerts into hovering "Growl-like" notifications.
Website
Bootstrap Milestones
Bootstrap Milestones is a cool Bootstrap plugin to create milestone lists, written with {less}. It displays events and actions in a clean and responsive way, in your story-based views. The plugin was Inspired by GitHub's Pull Request history.
-1.png)
Flippant.js
Flippant is a small plugin that can flip elements on your website - be it a modal window, text element, etc.
-1.png)
Ouibounce
Ouibounce is small library enabling you to display a modal before a user leaves your website. When the user intends to leave your website and is heading to the browser's address bar, ouibounce triggers a popup window with your custom message. This approach is great to increase conversion rates on your landing pages or portfolios. I am planning a tutorial on this topic soon.
-1.png)
If you liked the article, any shares are greatly appreciated :)
If you find or develop a plugin that should not be missed, let me know in the comments.
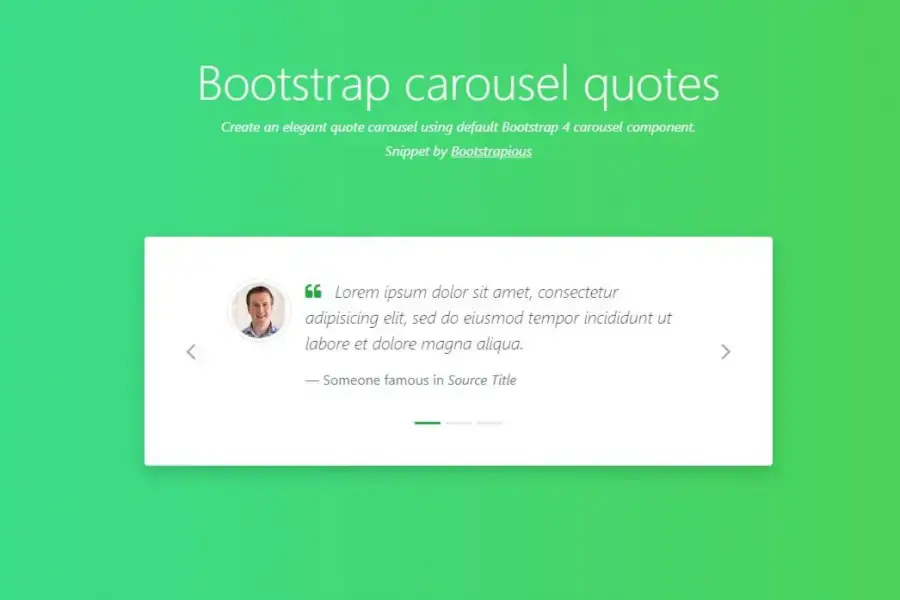
Turbo-charge your development even more and have a look at some of my Bootstrap tutorials. Learn how to create a Bootstrap & ReCaptcha form or check out my Bootstrap carousel guide & tutorial.