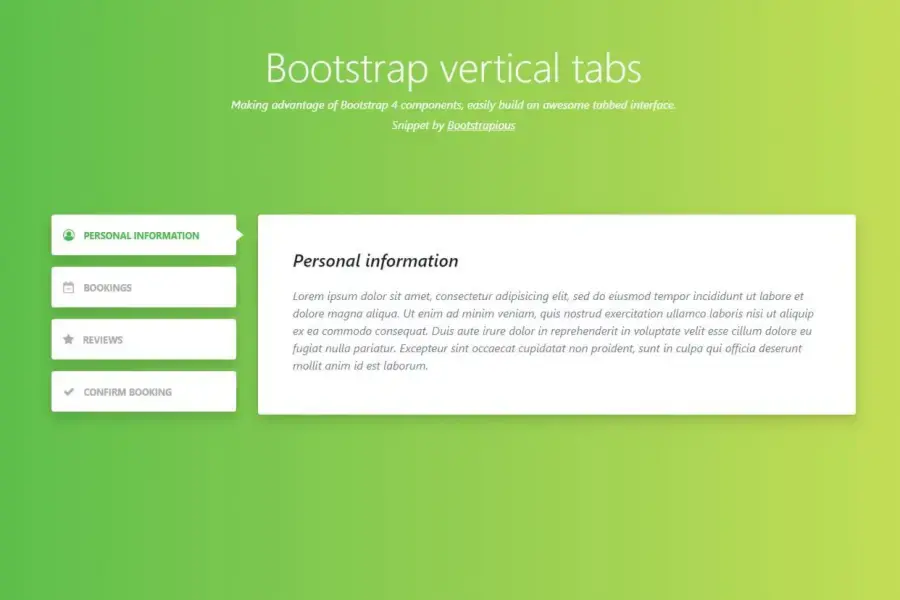
Bootstrap tabs
Tabs are a great way to organize content on your web page. With the Bootstrap framework, creating tabbed interfaces is easy.
I will show you how to build a few custom-styled tab variants using the Bootstrap framework in today's short tutorial.
We'll create
-
Bootstrap tabs with rounded corners
-
Bookmark-style Bootstrap tabs
-
Bookmark-style tabs without border
Alright, let's do it!
What are Tabs?
Tabs are one of the most common components in web design. They are used to display a lot of information, but they can also be used to create a navigation system.
When to Use Tabs in Web Design?
Tabs have many different purposes, but they are mostly used for displaying content and creating a navigation system. Tabs are perfect for showing different types of content, such as links, images, text, and so on. They are very easy to use, which makes them a great choice for beginners who want to create their first website.
Tabs are a great way to organize content into groups. They don't have to be boring and they are fairly easy to use in Bootstrap.
There are many different ways to use them, but here are some situations when they can be useful:
- Products - If you have a lot of products that need to be shown off, this is one of the best ways to do it in an organized manner. You could also use them for categories of products or subcategories of products if it makes sense for your website. The possibilities here are pretty endless!
- Information - Tabs can be used for any type of information on your website! For example, if you're creating a blog about gardening tips and tricks for the spring, summer, fall, and winter seasons, then you could use tabs so that people could quickly find what they need.
When not to Use Tabs in Web Design?
Tabs are a very useful and versatile element for web design, but they’re not always the best choice. If you use them in an inappropriate way or in an unsuitable context, they can be counterproductive and even harmful to your website.
Here are some situations when you should avoid using tabs:
- When there are too many tabs or too few
- When the content is too long or too short
- When the tab labels don’t fit well with the content they point to
- When the site has only one page with tabs
If you liked this snippet, you might also enjoy exploring Fullscreen video background or Bootstrap photo gallery .