jQuery add rows to table
Admin
·
1 minute read
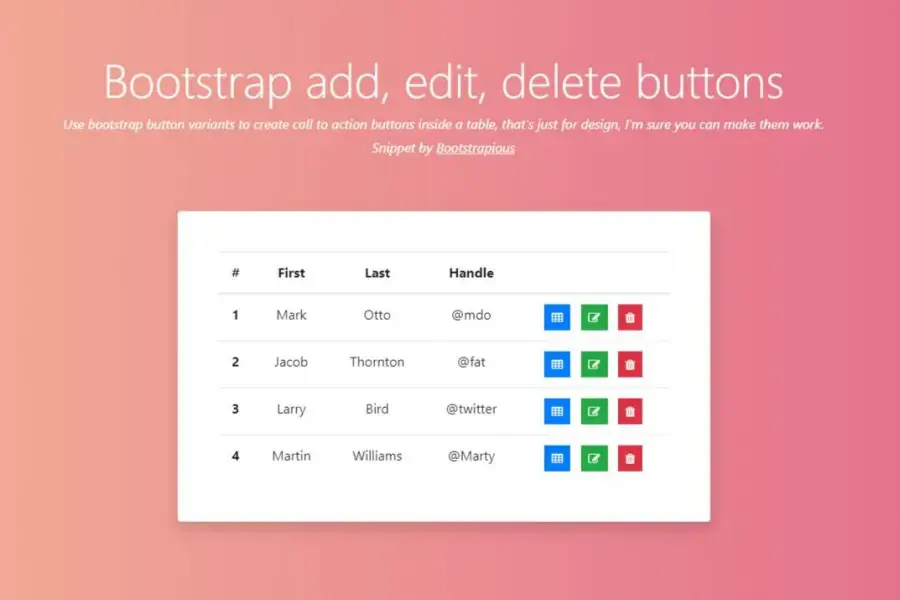
Do you need to add new table rows dynamically, if yes then you're in the right place.
I will show you how to add and remove new table rows using jQuery and bootstrap frameworks.
Our snippet works as follows:
- When you click on a 'Add new row' button, a new link in the table appears
- Its content can be fixed, or you can display form inputs, as in our example to give the user a chance to add his/her own data
- When you click the 'Remove row' button, that row gets deleted.
If you liked this snippet, you might also enjoy exploring Bootstrap Animated Button or Bootstrap 4 toggle switches .