17 Marketers share their Website Speed Optimization Hacks
Conrad Ayunon, Lawyer SEO Pro

Be careful what you embed. While it might be tempting to embed videos, map embeds, and widgets, it will dramatically slow down your site. This is especially for law firm websites and lawyers who typically just embed youtube videos.
The youtube script is a huge payload and will knock your speed back. So what we do for your law firm clients is to employ lazy loads. That's where we load a thumbnail of the video in an optimized image, and only when clicked is when youtube is pulled in for the first time. We've seen great gains with our lawyer clients and really see them go up law firm ranks.
Dror Zaifman, On Web Analytics

Having an unoptimized database can cause performance issues for your website, especially if you have a lot of content. This is because most CMS platforms keep all the data in the database rather than in files.
So, optimizing the database means identifying what is taking up space and reducing it to free up some room.
There are several ways you can optimize your database:
- Delete Unused Plugins and Themes: If you're not using a particular plugin or theme, then it should be deleted because it's taking up unnecessary space.
- Truncate the Database: You can also truncate your database by running a database cleanup and repair tool like WP Sweep.
- Delete Unused Post Revisions: If you notice that your database has a lot of revisions, then you should delete some of them. Otherwise, your database will run out of space quickly.
Carlos Obregon, Bloom Digital Marketing

Google has made it very clear that website speed is a crucial metric for its ranking algorithm. I read somewhere that even a three-second delay will lead to a high bounce rate on mobile websites.
In my personal experience, most of the time, I have tested and found speed issues on mobile sites the images have been the main culprit. I have found multiple 20Mb images on a single homepage. The good news is that this issue is probably the easiest to fix. WordPress has a multitude of plugins that will compress images and/or convert them to a more recent file format, such as WebP.
For non-WordPress websites, many online tools will compress your images, many of them for free. You can just search for "compress images for web," and you will find multiple online tools that will help you shrink all the images on your website.
Amanda Thomas, Konstruct Digital

This isn't really a "hack" but website speed needs to be fundamentally tackled from the ground up. If your foundation is poor, no amount of caching plugins or hacks are going to save your site.
For example, for a WordPress website, I'd look at the following (in this order):
- Hosting: Your website's hosting makes a bigger difference than most people think. Stay away from cheap hosting where the host makes money by loading up each server as much as possible. Response and load times are impacted. Choose a premium platform-specific host that is tuned for the unique requirements of that platform (e.g. Kinsta, WPengine)
- Your theme: Many themes and page builders are bloated and while they come packed with features, the downside is that they are beasts to load. Check reviews related to site speed prior to selecting your theme, or if possible, have a custom theme built to your exact needs.
- Cloudflare + Automatic Platform Optimization: Cloudflare's APO solution can improve TTFB metrics.
- Cache Layer: I like WProcket as it plays the nicest with our overall tech stack.
- Images, images, images: ensure images are properly sized and optimized prior to adding to your site. Don't rely on plugins for optimizing your images, there is only so much they can do. Images are often one of the biggest resource hogs we see on a site.
Once you have the above in place, you're on a solid foundation for other site speed enhancements to move the needle.
Bill Widmer, Widmer Enterprises, Inc.

One of the hardest lessons for me, when it came to website speed optimization, was moving away from a page builder like Thrive Architect or Elementor. While these tools make it extremely easy for a non-developer to create beautiful websites with almost limitless functionality, they also cause a lot of bloat.
I worked with many website speed specialists and spent thousands of dollars on my site to try and optimize it to be faster, but no matter who I hired, they simply could not fix it beyond a certain point while using a page builder. So I had to manually move several hundred pages off of Thrive Architect, which was a massive undertaking.
However, now that it's been moved over, my Google Pagespeed scores more than doubled and I now pass the Core Web Vitals test. Not only did this improve my page loading speed; it also gave me back Google search rankings I lost due to poor speed!
TLDR; Don't use page builders.
Nestor Vazquez, SEO Mexico

USE A CDN
Use a CDN (Content Delivery Network) to speed up your website. CDN's speed up websites by hosting files on multiple different servers all over the world. You can use a free version CDN like Cloudflare or for my personal blog I use Bunny CDN. If you have a big website maybe you should move to Cloudflare premium or akamai.
If you host all of your images, scripts, and other assets on a CDN, it will speed up your website by allowing you to serve files faster. This is because each request has less distance to travel than if the file was hosted only on your web server. And as an extra tip serve your images in WebP format, this speeds up your website by 15-25% depending on the browser.
Patrick Garde, ExaWeb Corporation
-1.jpg)
With the recent Page Experience update from Google (rolled out last June to September 2021), as well as Core Web Vitals being a ranking factor, optimizing your site speed is a must.
In our experience, we optimized our site speed by moving our hosting provider to Google Cloud Platform (GCP) via Kinsta, installed the Nitropack plugin and used Cloudflare as our Content Delivery Network (CDN).
Before, our website loads at least four (4) to five (5) seconds when we were still hosted at a shared hosting provider. Also, we were still using a different caching plugin as well as not using a CDN.
Once we moved to GCP, activated the caching plugin as well as used a CDN, it worked wonders for our website. Currently, our site loading time is less than one (1) second (990 millisecond to be exact) and our Google PageSpeed Insights score is good, with 93 score on mobile and 99 score on desktop.
Justin Herring, YEAH! Local

Here are four of the most effective website speed optimization hacks:
1. Select a Fast Website Hosting Company
One of the first steps you should take is to find a fast hosting company. For many people, shared hosting appears to be the greatest and most cost-effective alternative. If you choose a slow hosting company it may not matter what else you do as your website will stay slow. We recommend WPX Hosting to our clients.
2. Use a Cache Plugin plus Minify JS and CSS
A cache plugin allows you to generate a static version of your content. Your website will load faster as it eliminates most backend tasks, giving your clients a better user experience. We highly recommend NitroPack as it also minimizes JS and CSS as well.
3. Image Optimization
Larger photos take longer to load. In most circumstances, Images will take up the majority of the space on your webpage. As a result, improving them can dramatically speed up your website. You can do this manually or use a plugin like ShortPixel.
4. Make Your Database More Optimized
Optimizing your WordPress database might also help you improve performance and speed. Using a plugin, you can remove spam comments, bogus users, orphaned photos, and old versions of your content. One of the greatest plugins for this is WP-Optimize.
If you do all these items you are on your way to getting Google Speed scores above 90.
Zach Doty, Zach Doty SEO Consulting

Page speed appears to be getting more and more complex these days if you're doing it yourself. And in some ways it is. But that doesn't mean that asymmetrical areas of outsized impact don't exist. Depending on the stats you reference, images and video make over half (or more) of the average web page file size. This is great news for marketers and business owners!
For many sites, image optimization and compression is as close we'll get to a widely applicable hack. For example, PNGQuant is one of my favorite tools to quickly, efficiently and effectively compress images. I've seen instances where a site had multiple images that were 3MB. For reference, that file size is like downloading a stereo quality 3 minute song with the webpage. No wonder users hate slow pages!
PNGQuant and many other easy-to-use tools can take a 3MB image (in 2017, the average web page file size was 3MB) and reduce the file size by up to 90%. Talk about savings!
Jordan Slover, Neon Ambition

Simple, clear code is at the heart of a high-speed website. Take the time to compress and optimize images so they don't slow down your load time and minify all HTML, CSS and JavaScript.
Make use of browser caching with tools like W3 Total Cache designed to make this really straightforward for WordPress users. Google PageSpeed Insights is a great place to start. Once you've tested with this tool, keep chipping away at your code until you hit that elusive 100%. The cleaner your code, the faster your website will be.
Swadhin Agrawal, DigitalGYD

While there are a lot of speed optimization tutorials that can help you speed up your site, I'll share 2 tips that are often overlooked and, if optimized, can bring you a good page speed score.
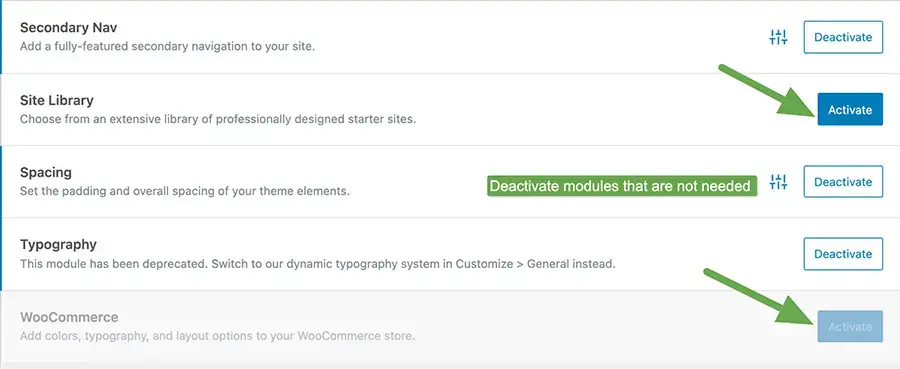
1) Deactivate unused modules of your WordPress theme
If you're using any modern WordPress themes (like Kadence, Astra, or GeneratePress), they do have the option of disabling features of the theme that you don't need or use.
For example, if your blog or website doesn't need a Woo Commerce feature, it is better to deactivate it.

2) Improve your web performance on a page by page basis
Sometimes, one size doesn't just fit all.
There are elements that can be essential for certain pages of your website and stripping them off for improving speed might not make sense at all.
That's when you can use selective loading and optimize your website on a page-by-page level.
For example, when writing product reviews or a list post (like top 10 free bootstrap templates), you'd need a table element to compare their features and show your ratings.
However, other pages (information articles) might not use that element.
That's when you can use a plugin like Perfsmatter or Asset Cleanup (disc: I'm not associated with these plugins, just a happy user) to selectively load scripts on a page-by-page basis. You can also do a plethora of other optimizations like WordPress heartbeat control, change autosave intervals, limit post revisions, disable Gutenberg CSS block (almost 58KB) if you're using classic editor, have local analytics, etc.
I hope you liked these low-hanging website speed optimization hacks.
Garit Boothe, Garit Boothe Digital

I've spent a lot of time trying to crack the "site speed" code as a non-developer, and I believe I've found the perfect formula. In short, you have to build your website from the ground up for speed.
First, Get a fast web host. I use and recommend WPX. If your host isn't built for speed, you have a bad foundation.
Second, use a content delivery network (CDN). Not all CDNs are created equal - so look up speed stats before you get one.
Third, if you're using WordPress, get a fast WordPress theme. Your hosting theme is your next level up in your website tech stack.
Fourth, address page-level concerns. Images need to be the right size and then compressed. Beware of embedding super heavy widgets or videos.
Fifth, Hire a good WordPress speed developer. There are people who specialize in this, and they are awesome at what they do. Sure, there are plugins and tools you can use, but those are just band-aids. If you build your tech-stack right, a few hours of work from the right developer will get your site in tip-top shape.
Sixth, there are plugins worth considering. Again, these are band-aids. If you build in speed from the ground up, you don't need them. Nitropack is a great "all-in-one" WordPress plugin for speed. Ezoic's site speed plugin has a CDN and guarantees a Google Page Load speed of 90+. And then don't forget about accelerated mobile pages (AMP). Rolling out AMP on your blog is super easy and free with the right plugin, and it will instantly fix all of your site-speed problems on your blog's mobile pages.
Maddy Miller, Clipchamp

I've been a Software Engineer at Clipchamp for three years. These are my top three tips for optimizing a website.
Firstly, keep the bundled code size as low as possible, and minimize the amount of code run when the page is loaded. Adding all the various analytics and marketing JavaScript snippets can add up very quickly.
Secondly, make sure any images on the page are compressed and have the correct resolution. Images that are too large are a super easy mistake to make and can drastically affect page load speeds.
The third and final tip is to lazy load as much of the site as possible. Images that are far down the page, such as the 5th paragraph in a blog post, likely aren't needed right as the page loads. The browser supports quickly marking images to be lazily loaded, so doing this for anything "below the fold" can help minimize the amount of data the user needs to download to view the page.
Hans Dekker, Lyne

Site-wide optimizations
The first thing you should do to make your site more responsive is to optimize the site-wide code. This will help your site more quickly load and render web pages.
For example, if you use a JavaScript library that has a lot of code, you can embed it with a tool like Google's "closure compiler" and minimize the code it loads. A good rule of thumb is to minimize the size of your JavaScript file as much as you can.
Another option is to use Google's "lighthouse" tool to analyze your site's performance and make recommendations for improving it.
Remove unnecessary plugins
A rule of thumb is that if you're not using a plugin, remove it. Plugins are typically installed onto your site for various purposes, like tracking analytics or adding social sharing buttons. These plugins will often slow down your website because they're not optimized for the speed of your site.
To remove a plugin from your site, use an FTP client to connect to your server. Find the folder where the plugin is located and delete it from there.
If you're not sure which plugins are slowing down your website, use a plugin called Jetpack Speed Test. This plugin will give you a report on which plugins are slowing down your site and how much time they're making your site load slower.
Kevin Dam, Aemorph

Making sure your website is fast is crucial for providing the best user experience. Here are some of the best ways to improve site speed:
- Image optimizations: Optimizing images basically reduces the resolution, compression of the files, even reducing the dimensions of the images. There are plenty of free image optimization tools online too
- Minify CSS and JavaScript: this means removing anything that's not required to execute the code or instructions such as comments, semicolons, and whitespace.
- Use CDN: this will help deliver content to the user from the closest location to there's less lag and travel time
- Reduce HTTP Requests: this means there are fewer 'trips' to the servers, which obviously means less time is required to load all the necessary information
- Leverage Browser cache: this gives instructions to the user's browser to 'save' some files that don't change regularly, which means the next time they go to the site it will load faster.
BEST OF LUCK!
Anton Liaskovskyi, AdPlayer.Pro

If you're monetizing your inventory with video ads, it's vital to ensure the fast loading speed of both the website content and video ad creatives to achieve maximum viewers' engagement and maintain sustainable video ad revenue growth.
In the latter aspect, here're 4 easy-to-use hacks how to mitigate latency issues:
- Utilize responsive, lightweight HTML5 video ad player technology for video ads integration. Namely, opt for a VAST player, also compliant with Google IMA, which supports cross-platform delivery of both instream and outstream video ads. And the player's compatibility with third-party video ad servers & various types of advertising demand (including oRTB) is also a MUST.
- Make sure the video ad player loads asynchronously with the main website content.
- Test video ad tags prior to their integration into the website using a video ad tag tester to ensure a smooth and bug-free video ad display.
- Continuously test advertising content for intervention risks to ensure the integrated video ad creatives align with Google's policy against heavy ads.
Shaurya Jain, Attention Always

Enable lazy loading
You cannot do without images on your site. Sure, you can compress many of these images and shave off a few seconds on page load times. But I think the best way to improve load time is by enabling a technique called lazy loading. Lazy loading is also called on-demand loading and is exactly what it sounds like.
Lazy loading prevents unnecessary images from loading when your website first loads. This reduces the initial size of your web page. Picture this: If you have an article that has 8 to 10 images each of 200KB you're looking at at least 1600KB from images alone. There are also other elements that need to load.
With lazy loading, only one image will load initially. This is built on the idea that a user needs to use only one image on a screen at a time. Any other images will only load when a user scrolls his way to that point. So, you're looking up to 1,400KB saved when the webpage first loads. This saves both time and memory usage. Only a small fraction of the page loads first and this improves user experience as the rest of the content is fed as and when the user needs the same.
Your website is way faster as a result.